ChatLayout

Table of contents
- About
- Features
- Requirements
- Documentation
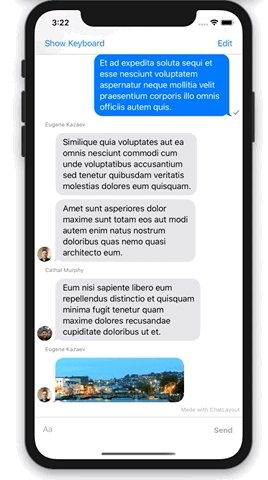
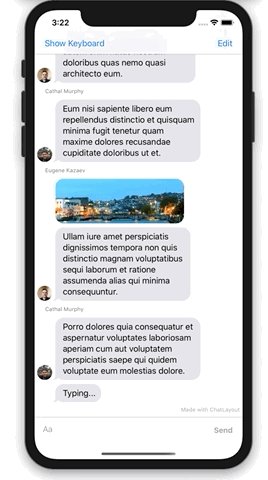
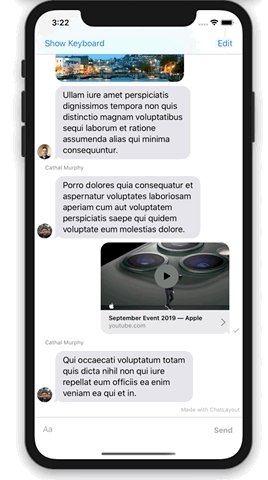
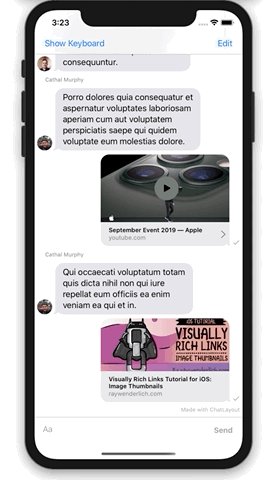
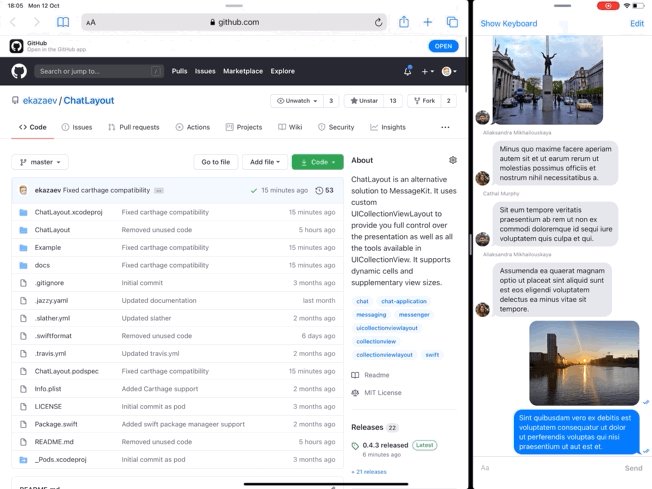
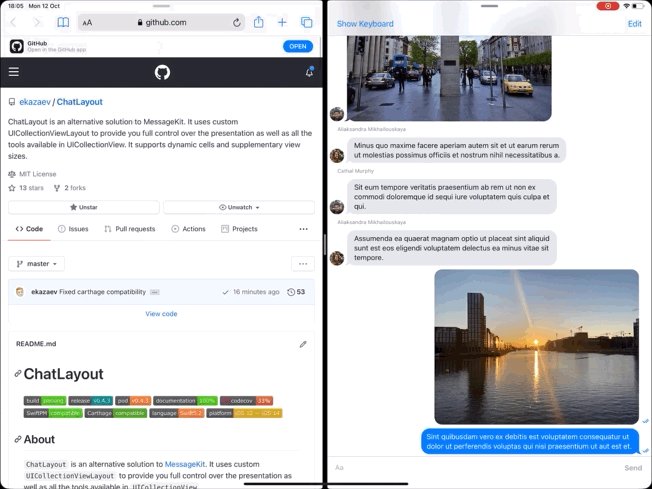
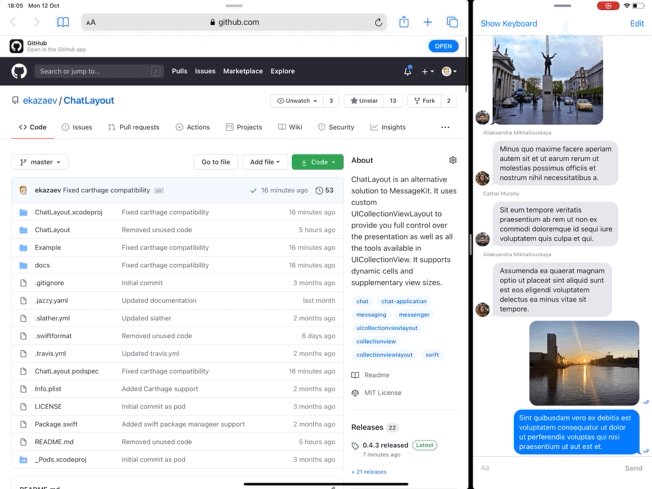
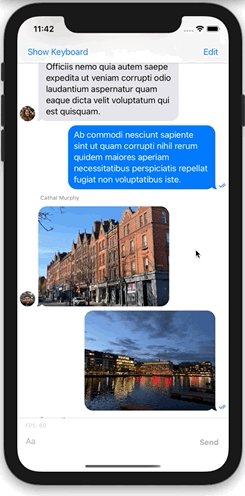
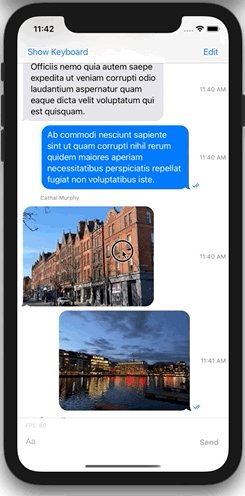
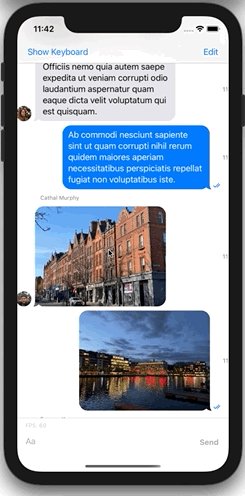
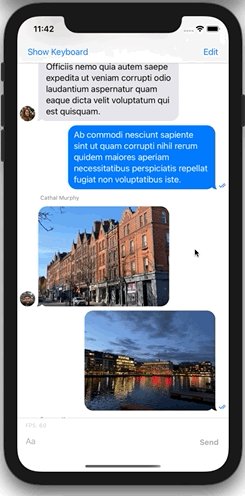
- Example
- Installation
- Contributing
- Todo
- License
- Articles
- Sponsor this project
- Author
About
ChatLayout is an alternative solution to MessageKit. It uses custom
UICollectionViewLayout to provide you full control over the presentation as well as all the tools available in
UICollectionView.
Features
- Supports dynamic cells sizes.
- Animated insertion/deletion/reloading/moving of the items.
- Keeps content of the last visible item at the top or bottom of the
UICollectionViewduring updates. - Provides tools for precise scrolling to the required item.
- Shipped with generic container views to simplify the custom items implementation.
- Pinned (sticky) cells that can behave like headers/footers.








What ChatLayout doesn’t provide (And why it is good)
ChatLayout is the custom UICollectionViewLayout, so:
You don’t have to extend or override any custom
UIViewControllerorUICollectionView. You need to instantiate them yourself and use them the way you like.ChatLayoutdoes not rely on modifiedUICollectionViewFlowLayoutnor does it rotate yourUICollectionViewupside-down. This means you can use your views as if they would be regular cells withinUICollectionView. You can benefit from using the defaultUIKitimplementations ofadjustedContextInsets(and others) because your view controller is a normal view controller without any hacks or tricks.ChatLayoutdoesn’t require you to calculate all the cell sizes before it renders them on the screen. You can fully use auto-layout constraints and rely on the fact that the correct size will be calculated in the runtime. However,ChatLayoutas any otherUICollectionViewLayoutwill benefit from you providing the estimated sizes of your cells as it will allow you to get better performance.ChatLayoutdoesn’t enforce you to use any specific data model. You can store your messages and updateUICollectionViewthe way you like. The only thing you need is to respect the natural boundaries thatUICollectionViewhave and correctly implementUICollectionViewDataSource. The Example app uses DifferenceKit to process changes in the data model.ChatLayoutdoesn’t enforce you to use any specificUIViews to create your collection cells. You can create them the way you like. It can be anyUICollectionViewCellorUICollectionReusableView. There are some genericUIViews bundled with the library that may help you to build them faster. However, you do not have to use them.ChatLayoutdoesn’t handle the keyboard appearance behavior. You have to implement that yourself from scratch or use the library you are already using in your project. It gives you full control over the keyboard presentation. The only thing you have to do is to update thecontentInsetsof yourUICollectionView.ChatLayoutdoesn’t provide you any input control. You can use any one you like and customise it the way you like. The Example app for instance uses InputBarAccessoryView.
Documentation
Refer to the documentation at the following link for detailed information and usage guidelines.
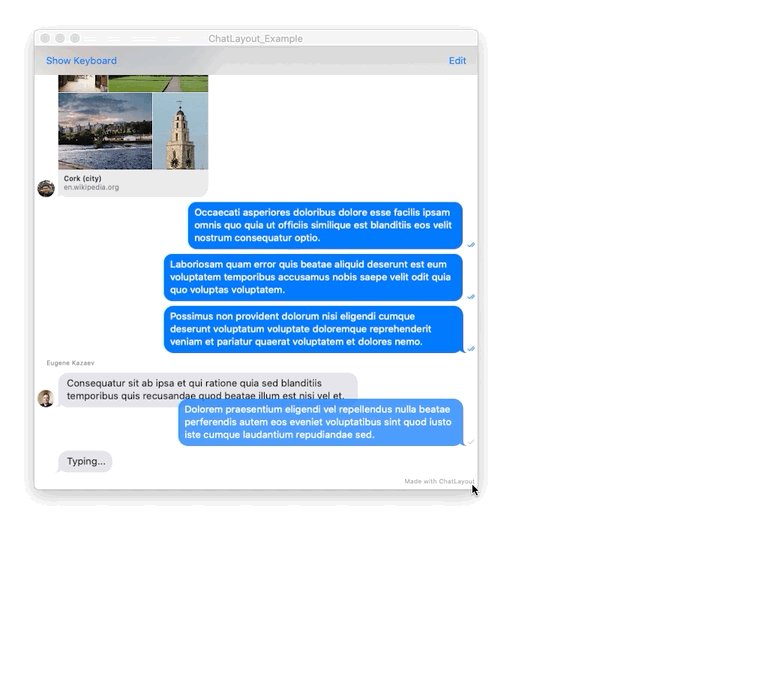
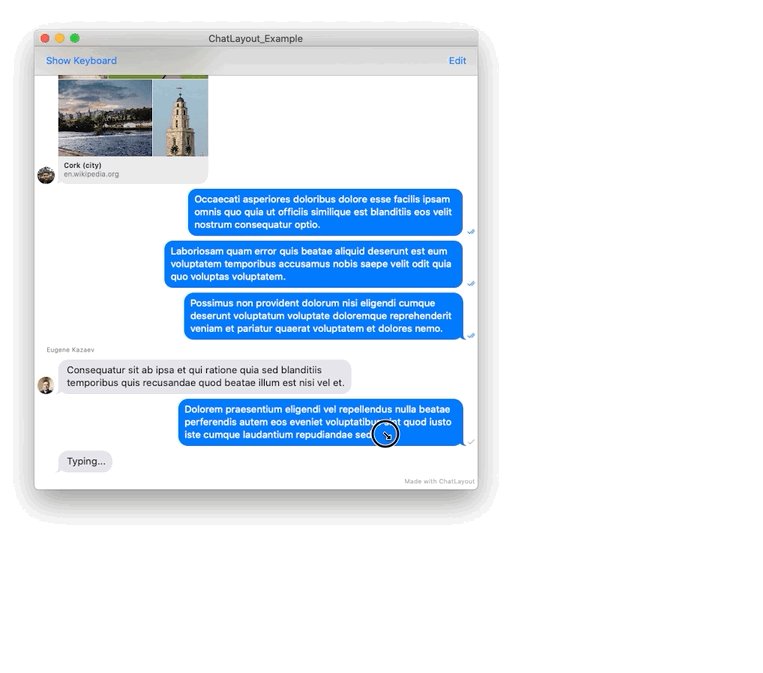
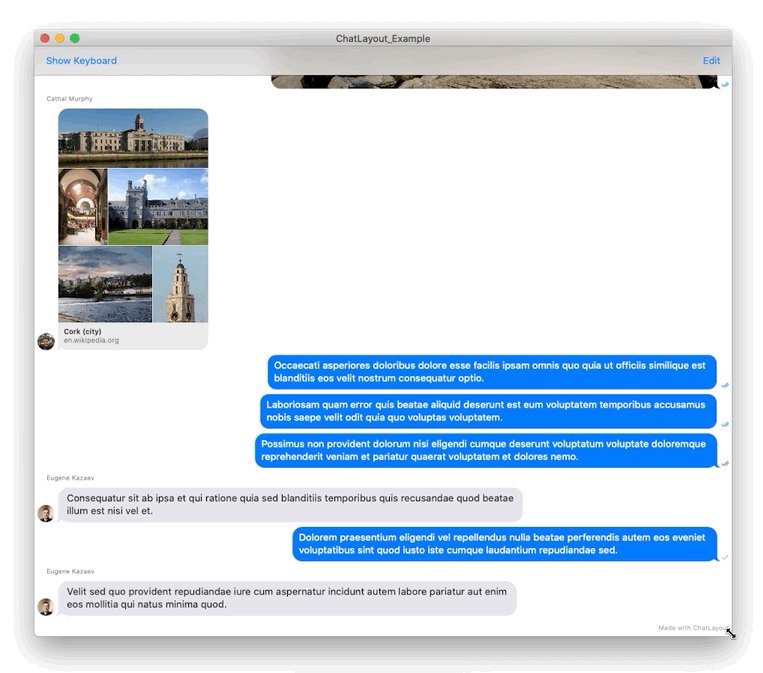
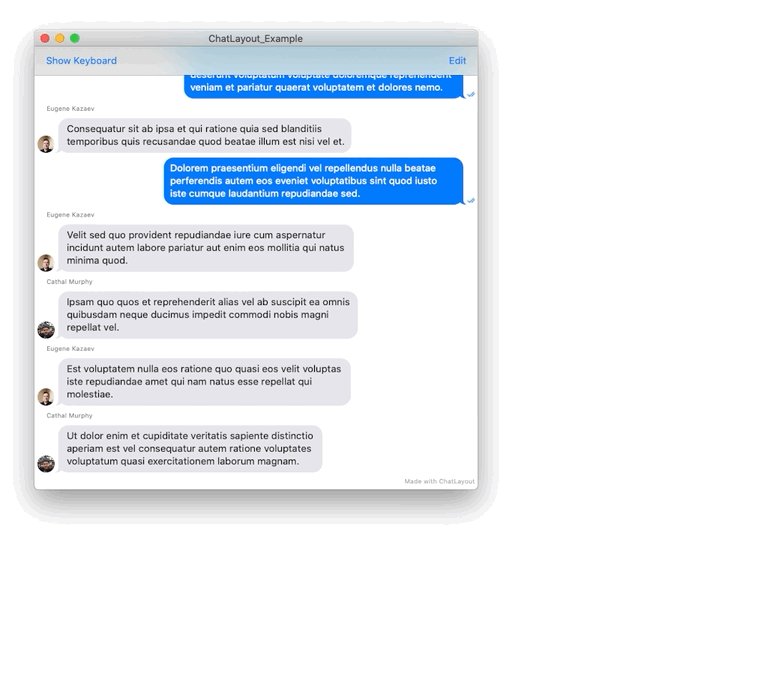
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
ChatLayout is available through CocoaPods, Carthage
and SwiftPM. See the Example app for the usage details.
If you are using cocoapods you can install the whole package using pod 'ChatLayout'. If you do not need the additional
components provided, you can install only the layout itself using pod 'ChatLayout/Core'
Contributing
ChatLayout is in active development, and we welcome your contributions.
If you’d like to contribute to this repo, please read the contribution guidelines.
Todo
- [ ] Improve the test coverage
About UICollectionViewDiffableDataSource
ChatLayout can process any update commands that you send to your UICollectionView, so you can use
UICollectionViewDiffableDataSource as well.
About Supplementary Views
It can be tempting and it may look like it is the right way to go, but do not use supplementary views to decorate your
messages or groups of them. UICollectionView processes them in a different order: UICollectionViewCells first and
only after switches to UICollectionReusableViews. You will most likely face some unexpected behaviour during the animation.
I strongly advice you against using sections at all.
After careful consideration and in light of the behavioral changes observed in UICollectionView with the release of iOS 18,
I have decided to discontinue support for supplementary views. As a developer, I have not utilized supplementary views in my
own work and have consistently advised against their use. Even within the standard UICollectionView, support for supplementary
views is limited, as they cannot be easily reloaded, added, or removed without reloading an entire section. Furthermore, all
functionalities provided by supplementary views can be effectively achieved using standard cells.
As a result, support for supplementary views will be deprecated and fully removed in future versions of ChatLayout.
About Texture
ChatLayout can be used together with Texture to improve the auto-layout performance.
But keep in mind that it’s default wrapper is hardcoded to work exclusively with UICollectionViewFlowLayout.
See issue.
You will have to implement ChatLayoutDelegate yourself and propagate the node size manually.
About animation
If you see a strange or unexpected animation during the updates, check your data model and the commands you send to the
UICollectionView‘s performBatchUpdates. Especialy if you are using some diffing algorithms like DifferenceKit.
It is very possible that you are sending delete/insert commands when you expect to see reload. The easiest way to check it is by adding
print("\(updateItems)") into ChatLayout.prepare(forCollectionViewUpdates:) method. ChatLayout doesn’t know what you expected to see.
It just processes your changes according to the commands it has received.
License
ChatLayout is distributed under the MIT license.
ChatLayout is provided for your use, free-of-charge, on an as-is basis. We make no guarantees, promises or
apologies. Caveat developer.
Articles
English:
Russian:
Sponsor this project
If you find this library useful, and especially if you are using it in production, please consider sponsoring this
project here. I work on ChatLayout in my spare time, and your sponsorship would
help me to continue developing and contributing to the Open Source community. Your support will enable me to dedicate
more time and resources to this project, ensuring that it remains up-to-date and relevant for years to come.
Thank you for your consideration!
Author
Evgeny Kazaev, eugene.kazaev@gmail.com. Twitter ekazaev
I am happy to answer any questions you may have. Just create a new issue.





